WPで大きな画像を自動で縮小して容量節約&時間短縮!

WordPressでは画像を自動で指定したサイズにリサイズ(縮小)してくれる便利な機能があります。大きな画像であってもアップロードすれば、「サムネイル」「中サイズ」「大サイズ」の3パターンで画像が保存されます。ブログなどの記事を作成して画像を入れる際、3パターンの大きさに自動でリサイズされるので、アップロードする画像の大きさを気にしなくても良いわけですね。
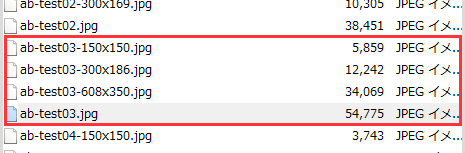
さて大きな画像を1つアップロードすると、サーバーにはいくつの画像が保存されるでしょうか?WordPressでは上記で説明した3パターンの画像に元の画像がそのままサーバーに保存されます。つまり1つの画像をアップすると、サーバーには4つの画像が保存されてしまうのです。

つまりそれだけサーバーの容量を消費してしまう欠点があります。おそらく4つの画像を全て使っている方は少ないのではないでしょうか。例えば「中サイズは使っていないから保存しなくて良い」という方がいてもおかしくありません。
不要なサイズを保存させない
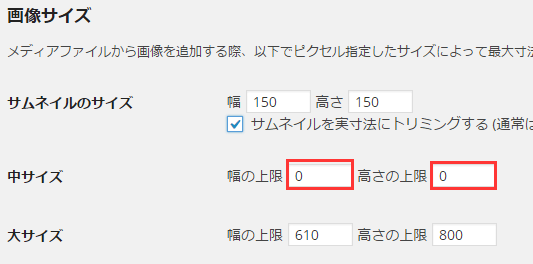
「中サイズはいらない」「大サイズは保存しなくてもよい」という場合は、WordPress管理画面の設定>メディアの画像サイズの設定を変更しましょう!
不要なサイズの数値を「0」にするだけで保存させないようにすることが可能です。

元画像(フルサイズ)を自動で縮小
デジカメやスマートフォンで撮影した画像をそのままアップロードしている方は要注意です!「サムネイル」「中サイズ」「大サイズ」にリサイズされた画像よりも遥かに容量を圧迫するのが元画像です。デジカメやスマートフォンで撮影した画像は意外に容量が大きいので、そのままアップロードしてサーバーに保存され続けるのは好ましくはありません。
「大容量のサーバーだから問題ない!」という方もいるかと思いますが、サイトの容量が大きくなるとバックアップに非常に時間がかかるようになります。時間がかかればサーバーに負荷もかかるので、表示速度の低下の原因になることもあります。※バックアップしていないという方は是非行うようにしましょう!万が一サーバーのデータが全て消滅したとしても、サイトデータを丸々バックアップしてあれば復旧も簡単です。
ですから画像はそのままアップするのではなく、画像加工ツール等を使用して縮小してからアップすることが好ましいのです。しかし、わざわざ加工するのが面倒であったりやり方が分からないという方もいると思います。そのような方にお勧めなのが『Resize at Upload Plus』というWordPressのプラグインです。
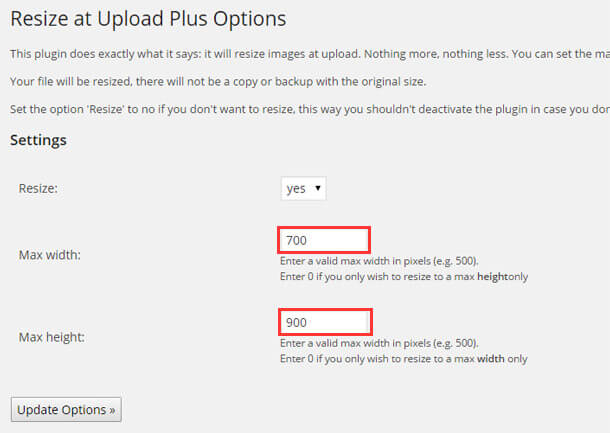
プラグインの新規追加からインストール・有効化すると、設定の中にResize at Upload Plusという項目が追加されます。

最大の横幅・縦幅の数値をお好みで変更して下さい。これだけの設定で大きなサイズの画像をアップしても、指定したサイズに縮小されます。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)