コピペOK!SNSで拡散させるFacebook&TwitterのOGP画像設定

あなたはFacebookやTwitterで、webサイト/ブログを宣伝するために活用されているでしょうか?多くの人にシェアされ拡散されることで、一気にアクセスが伸びます。「バズる」などとも呼ばれていますが、一度でもバズることで多くのサイトからリンクを獲得できたり、知名度が上がったりすることでアクセス数の底上げをすることが可能です。
SNSで可能な限り拡散されるようにするには、もちろんコンテンツが重要な事は言うまでもないでしょう。しかし、コンテンツが良くても人々の目に留まらなければ拡散されません。目に留まりやすくするための方法として画像を表示させることがあります。
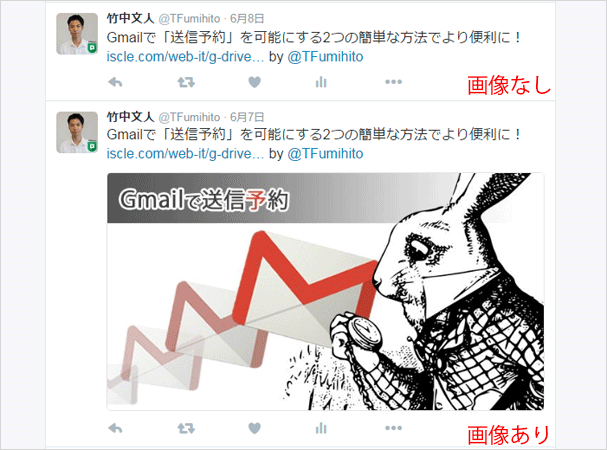
例えば下記はTwitterでの投稿をキャプチャしたものですが、画像があるものと無いものではアピール度が全然違いますよね!TwitterだけでなくFacebookでも同じことが言えます。

自分が投稿する際は画像を指定して入れたりできますが、他人がそれをやってくれるとは限りません。他人がシェアしてくれた時に、正しくそのページの情報をFacebookやTwitterに伝えるためには 『OGP』というものを設定しておかなければなりません。
『OGP』は head タグないに記載する下記のようなコードです。
<meta property="og:type" content="blog"> <meta property="og:description" content="ページの説明文"> <meta property="og:title" content="ページタイトル"> <meta property="og:url" content="ページの URL"> <meta property="og:image" content="画像の URL"> <meta property="og:site_name" content="サイト名"> <meta property="og:locale" content="ja_JP" />
上記は主にFacebook用のコードですが、Twitter用のOGPコードもあります。これらのコードを各ページに入れてあげれば良いのですが、手動で入れる必要はありません。今回はWordPressで使えるコピペ用のコードをご用意致しましたので、それを貼り付けて頂ければOKです!
1. OGPの宣言
まず最初に、ページでOGPを使用することを宣言するコードを挿入します。head 要素に prefix 属性を追加してください。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
もしXHTMLの場合は上記の代わりに html 要素に下記の要素を追加してください。
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://ogp.me/ns/fb#" lang="ja">
2. OGPコードの挿入
<head>~</head> の間に下記のコードを貼り付けてください。(WordPress用)
<meta property="og:type" content="blog">
<?php
if (is_single()){
if(have_posts()): while(have_posts()): the_post();
echo '<meta property="og:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'">';echo "\n";
endwhile; endif;
echo '<meta property="og:title" content="'; the_title(); echo '">';echo "\n";
echo '<meta property="og:url" content="'; the_permalink(); echo '">';echo "\n";
} else {
echo '<meta property="og:description" content="'; bloginfo('description'); echo '">';echo "\n";
echo '<meta property="og:title" content="'; bloginfo('name'); echo '">';echo "\n";
echo '<meta property="og:url" content="'; bloginfo('url'); echo '">';echo "\n";
}
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i';
if (is_single()){
if (has_post_thumbnail()){
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'">';echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {
echo '<meta property="og:image" content="'.$imgurl[2].'">';echo "\n";
} else {
$ogp_image = get_template_directory_uri().'/images/og-image.jpg';
echo '<meta property="og:image" content="'.$ogp_image.'">';echo "\n";
}
} else {
if (get_header_image()){
echo '<meta property="og:image" content="'.get_header_image().'">';echo "\n";
} else {
echo '<meta property="og:image" content="'.get_template_directory_uri().'/screenshot.png">';echo "\n";
}
}
?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
<meta property="og:locale" content="ja_JP" />
<meta property="fb:app_id" content="***********">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@Twitterアカウント名">
<meta name="twitter:creator" content="@Twitterアカウント名">
<?php
if (is_single()){
if(have_posts()): while(have_posts()): the_post();
echo '<meta name="twitter:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'">';echo "\n";
endwhile; endif;
echo '<meta name="twitter:title" content="'; the_title(); echo '">';echo "\n";
} else {
echo '<meta name="twitter:description" content="'; bloginfo('description'); echo '">';echo "\n";
echo '<meta name="twitter:title" content="'; bloginfo('name'); echo '">';echo "\n";
}
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i';
if (is_single()){
if (has_post_thumbnail()){
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta name="twitter:image" content="'.$image[0].'">';echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {
echo '<meta name="twitter:image" content="'.$imgurl[2].'">';echo "\n";
} else {
$ogp_image = get_template_directory_uri().'/images/og-image.jpg';
echo '<meta name="twitter:image" content="'.$ogp_image.'">';echo "\n";
}
} else {
if (get_header_image()){
echo '<meta name="twitter:image" content="'.get_header_image().'">';echo "\n";
} else {
echo '<meta name="twitter:image" content="'.get_template_directory_uri().'/screenshot.png">';echo "\n";
}
}
?>2-2. 修正箇所
上記のコードで修正して頂きたい部分が3ヶ所あります。コードの中間辺りにある下記の3つです。
<meta property="fb:app_id" content="***********"> <meta name="twitter:site" content="@Twitterアカウント名"> <meta name="twitter:creator" content="@Twitterアカウント名">
“fb:app_id” は後述します。「@Twitterアカウント名」はご自身のツイッターアカウントに修正をしてください。
また画像がページ内にない場合はWordPressテーマのスクリーンショットが表示されるようになっていますので、どのような画像かを念の為にご確認ください。
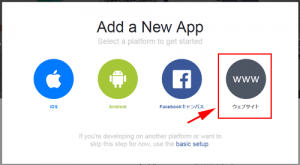
2-3. “fb:app_id” の取得
上記のコード修正で必要な “fb:app_id” はFacebookでIDを取得する必要があります。これがなくても機能するのですが、記載することが推奨されています。取得方法は下記ページに図解入りでまとめましたのでご覧ください。
3. 確認
OGPが機能しているかを確認してみましょう!
3-1. Facebook
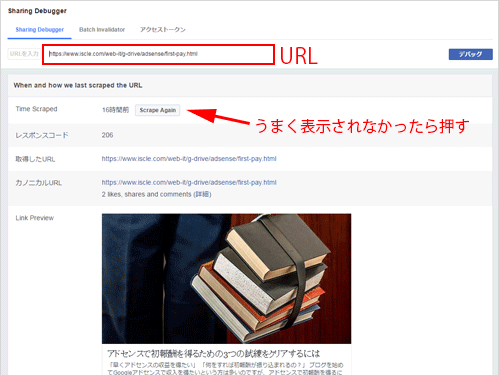
下記のデバッグツールのページにアクセスして、確認したいページのURLを入力したらデバッグを押してください。
>Facebookデバッグツール

記事を公開したばかりだと上手く画像が表示されないことがあります。その場合はScrape Againをクリックしてみましょう。
3-2. Twitter
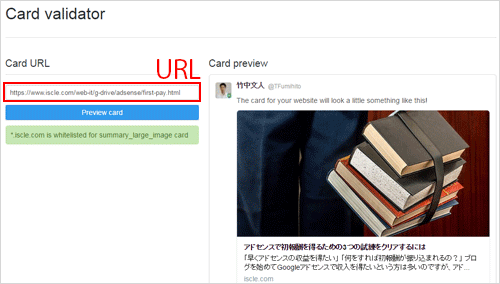
Twitterにも『Card validator』というツールがあります。下記のリンクからアクセスをしてURLを入れてください。
>Card validator

ちゃんと表示されていれば完了です!
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)